Petimo
Petimo is an interactive robotic toy designed to protect children from potential risks in social networks and the virtual world and it helps them to make a safely connected social networking environment.

My Role
Petimo was my first project in Keio Media Design and it became the subject of my master thesis. This project opened my eyes and led me to the world of user-centered design. I help the team to set key product focus of helping children in learning how to connect with friends online safely and contributed to developing prototype, UI/UX and interaction design. Meanwhile, I designed the user study with 47 participants from 4 different countries with qualitative methods such as focus group, think-aloud method and quantitative analysis.
The Problem
In the beginning our team wanted to create a robotic friend for children. However, after conducting the prior research by following the principles of UX design approach, I found that children in the digital age really need a toy that can help them make friends with other human beings as opposed to being a robotic friend. In the meantime, as social networking widely spreads among the community, especially among the younger generation, the negative influence created on children has become a serious social concern.

The Design
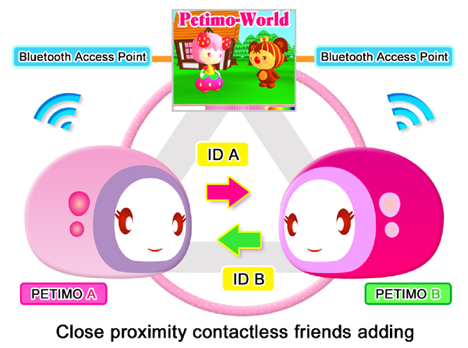
Petimo is designed to add a new physical dimension to social computing through enabling a second authentication mode, providing extra safety in making friends by physically touching each others robot. Petimo can be connected to any social network and it provides safety and security for children. As a proof of concept, we have developed a 3D virtual world, Petimo-World, which demonstrates all of the realizable basic features with traditional online social networks. Petimo-World stands out from all other virtual worlds with its interesting and sophisticated interactions such as the visualization of a friend's relationships through spatial distribution in the 3D space to clearly understand the closeness of the friendship, personalized avatars and sending of special gifts/emoticons.

My Takeaway
It is essential to frame the design direction based on various insights and ideas. If the direction is biased, the problem is defined incorrectly and the solution will be invalid. I learned that UX design is not only the process of collecting and presenting ideas, but is also a tool to unite ideas according to a single direction.






